Vettoriale Stock letter P. Set street type calligraphy design alphabet graffiti style tag letters write marker brush ink or aerosol paint spray. | Adobe Stock

Graffiti Letter P: inspirational images and tutorial | Graffiti Empire | Graffiti alphabet, Graffiti lettering, Graffiti lettering fonts

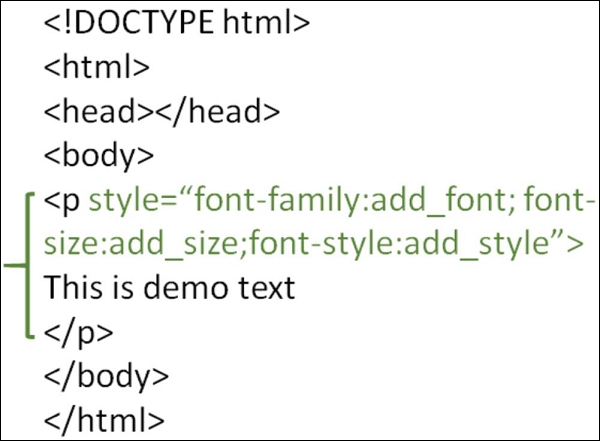
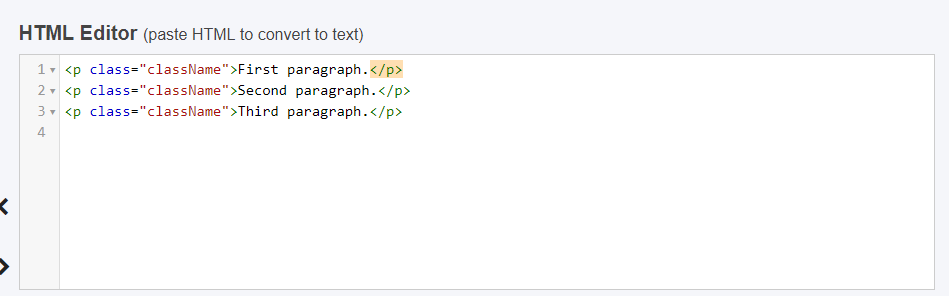
Set line height in Html <p> to make the html looks like a office word when < p> has different font sizes - Stack Overflow

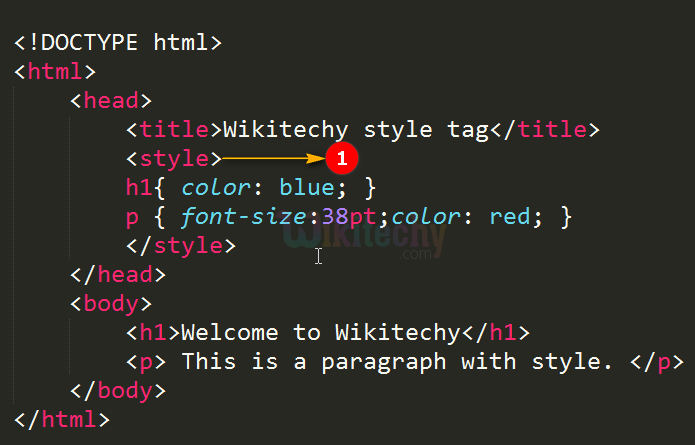
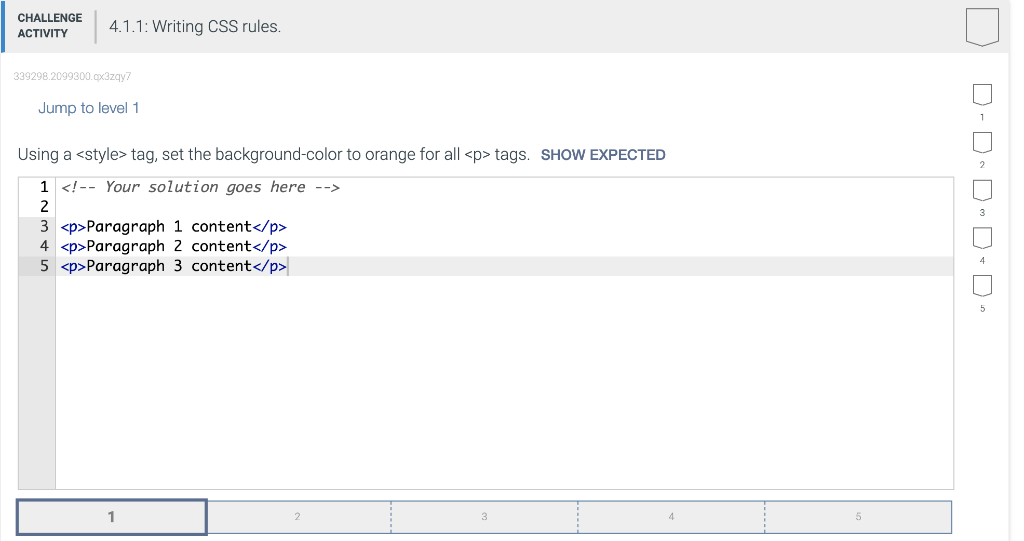
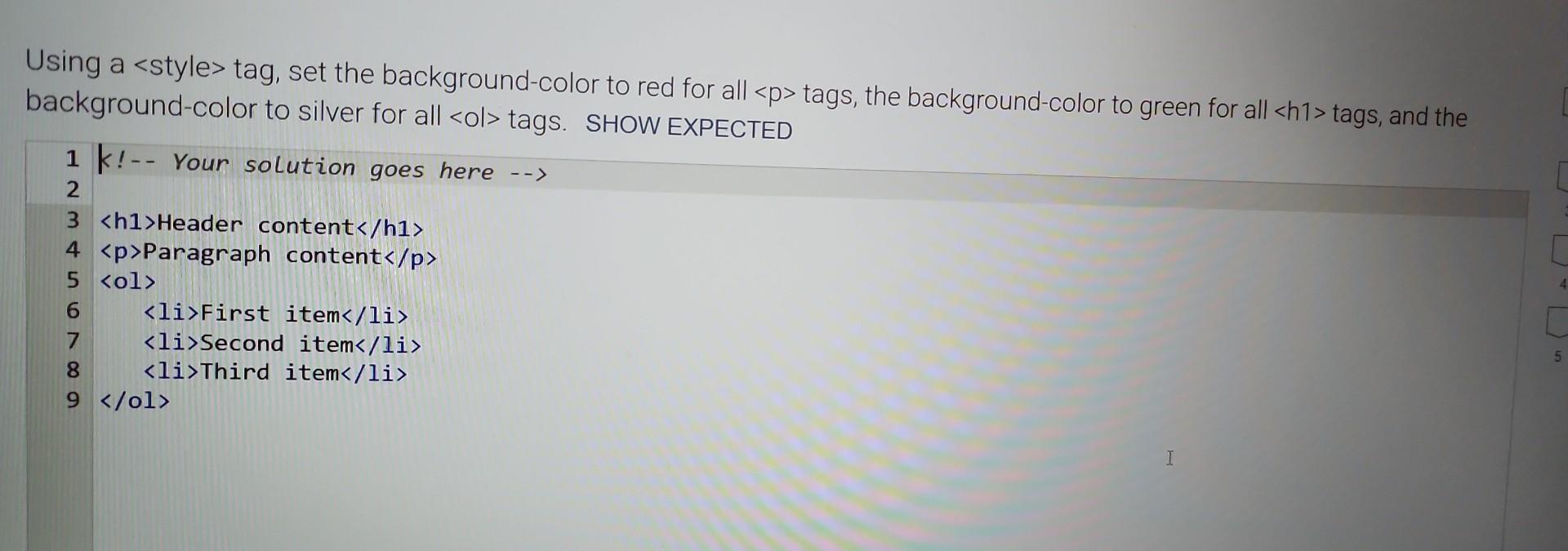
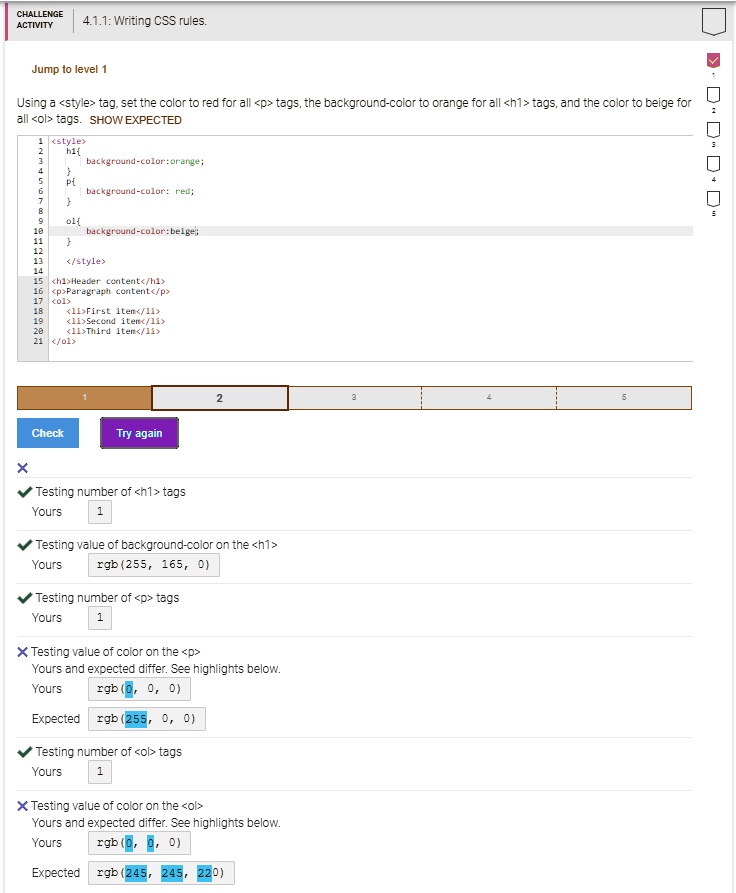
SOLVED: Using a <style> tag, set the color to red for all <p> tags, the background-color to orange for all <h1> tags, and the color to beige for all <ol> tags. CHALLENGE