
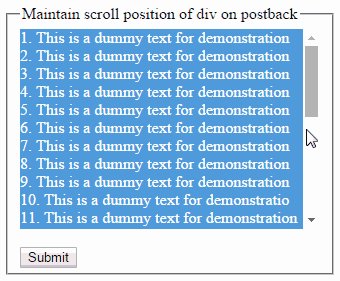
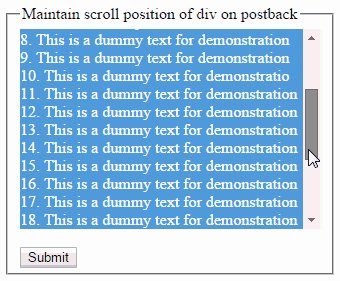
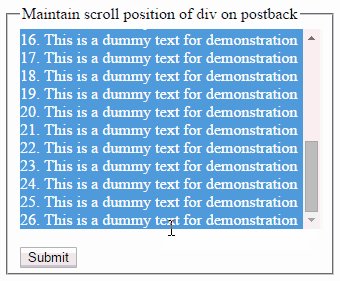
How to maintain scroll position of HTML Div on postback in Asp.Net using jquery ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example

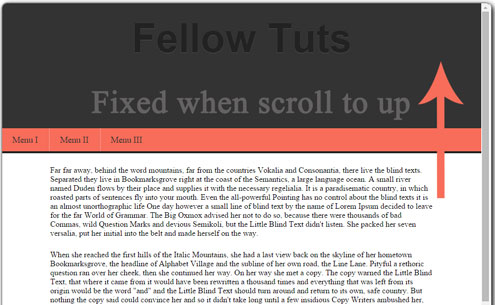
javascript - How to Toggle Show/Hide a Fixed Element When Scrolling Through a Specific Div? - Stack Overflow

jQuery Show Hide Div Element on Scroll Position Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview